Flexbox (còn được gọi là Flexible Box) là một kiểu bố cục trang có khả năng tự thay đổi và cân đối kích thước chiều rộng cũng như chiều cao và thứ tự phần tử bên trong để phù hợp với tất cả các loại thiết bị hiển thị và kích thước màn hình.
Với bố cục bình thường, bạn cần phải thiết lập kích thước của phần tử, cho nó float, thiết lập hiển thị dạng block hay inline, với Flexbox bạn chỉ cần thiết lập phần hiển thị theo chiều ngang hay chiều dọc, lúc đó các phần tử bên trong có thể hiển thị theo ý muốn của bạn.
Đã là năm 2021 hãy làm mới nhận thức của bạn về CSS Flexbox ở bài viết này sẽ tổng hợp mẹo bạn có thể làm với CSS flexbox.
Lưu ý: Flexbox Layout phù hợp nhất để thiết lập bố cục ở quy mô nhỏ, còn thiết lập bố cục với phạm vi lớn hơn thì vẫn nên sử dụng kiểu thông thường là dàn trang theo dạng lưới (grid layout).
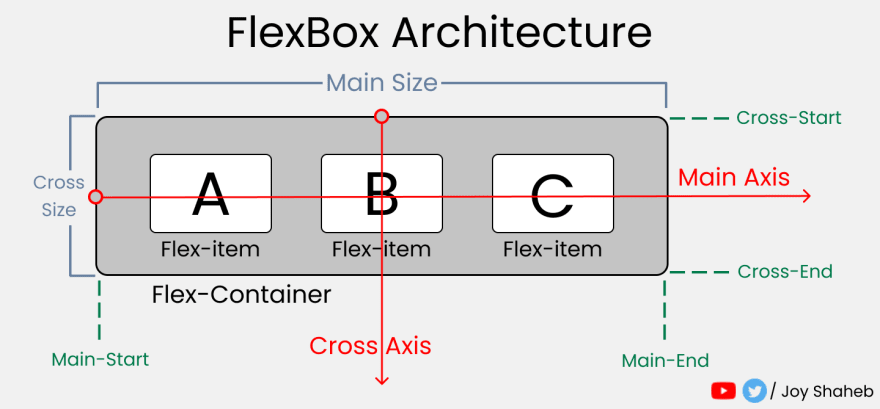
Kiến Trúc FlexBox
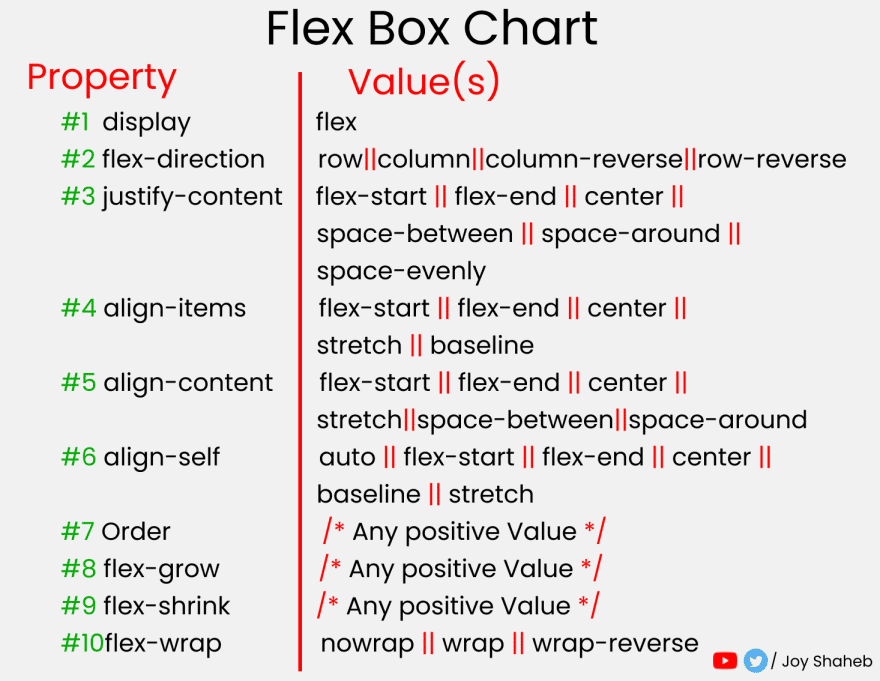
Biểu Đồ FlexBox
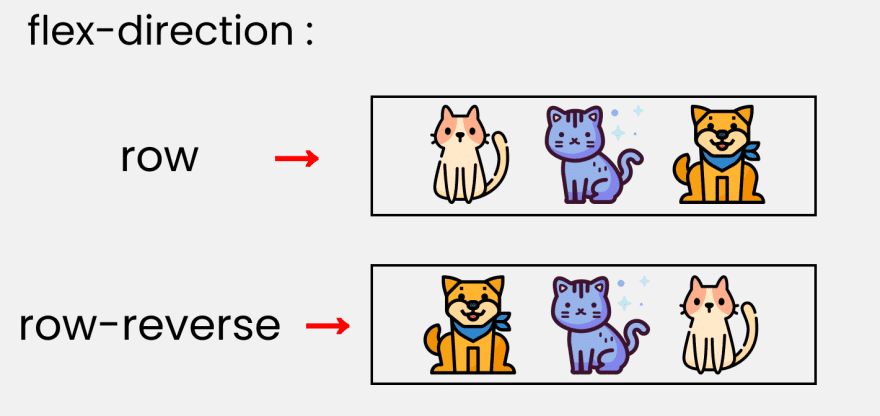
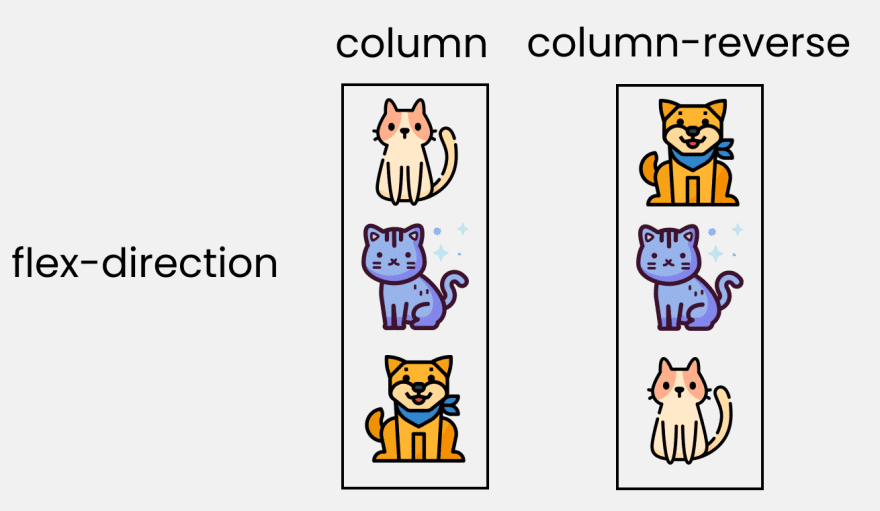
flex-direction
Hướng và định hướng trong các flex-items được phân phối bên trong flex-container.
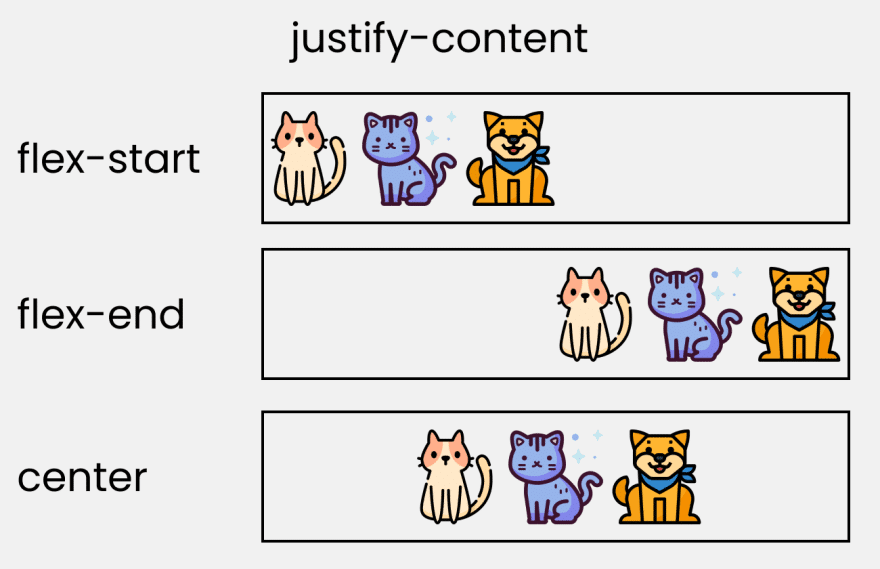
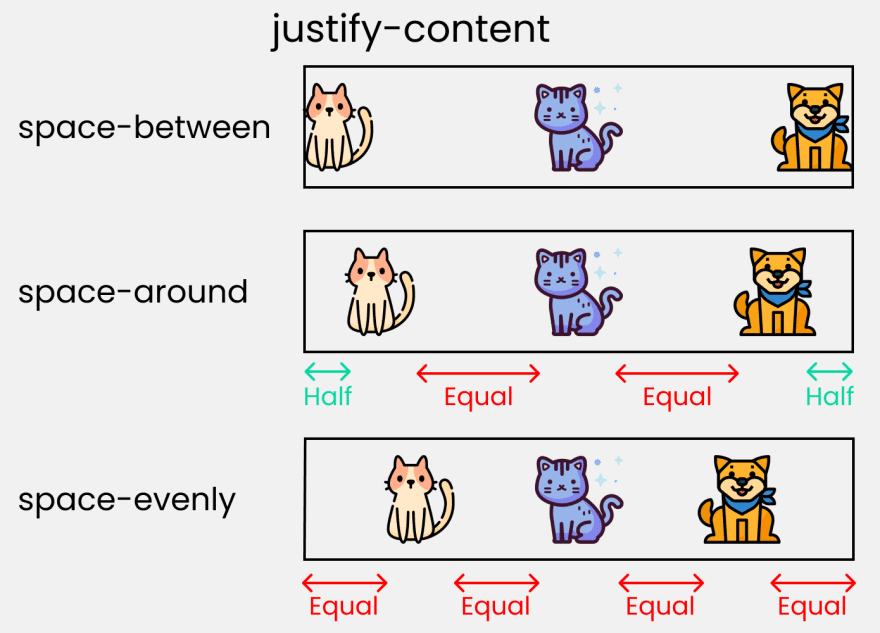
justify-content
Thuộc tính này sắp xếp flex-items dọc theo TRỤC CHÍNH bên trong flex-container
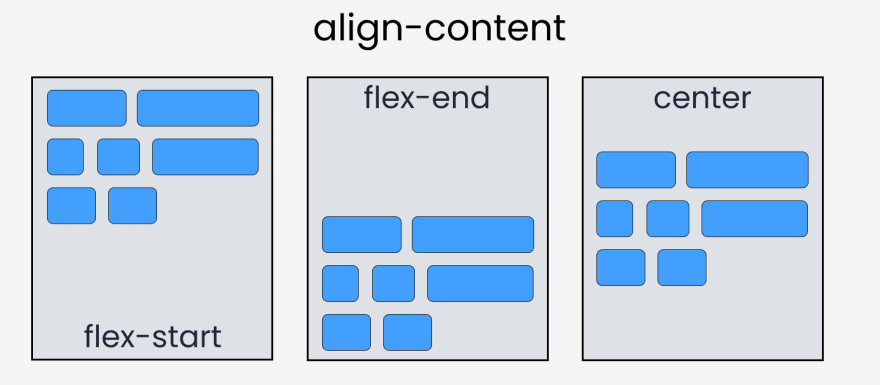
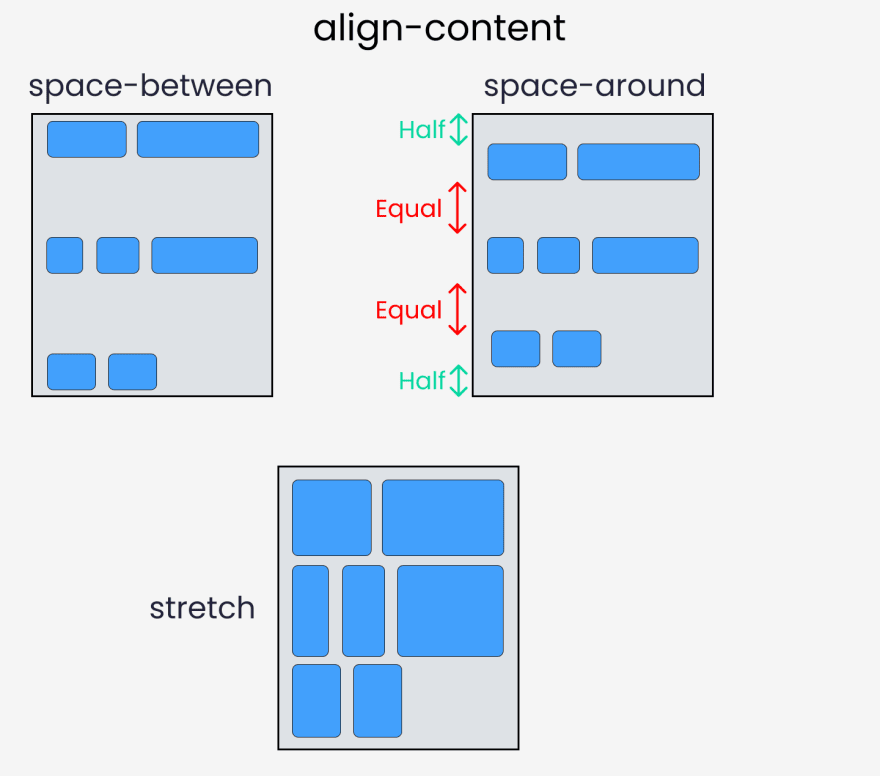
align-content
Thuộc tính này sắp xếp flex-items dọc theo TRỤC CHÉO bên trong flex-container. Điều này tương tự với justify-content
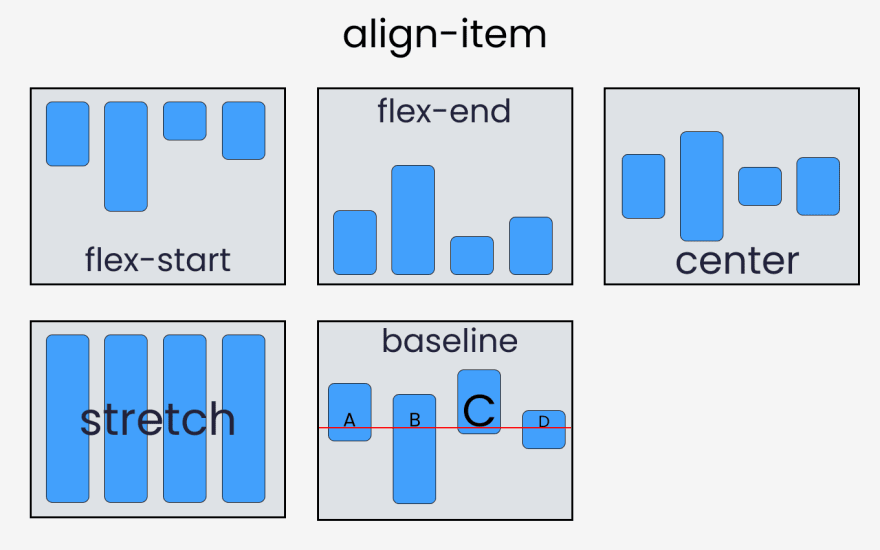
align-items
Phân phối Flex-items dọc theo Trục chữ thập
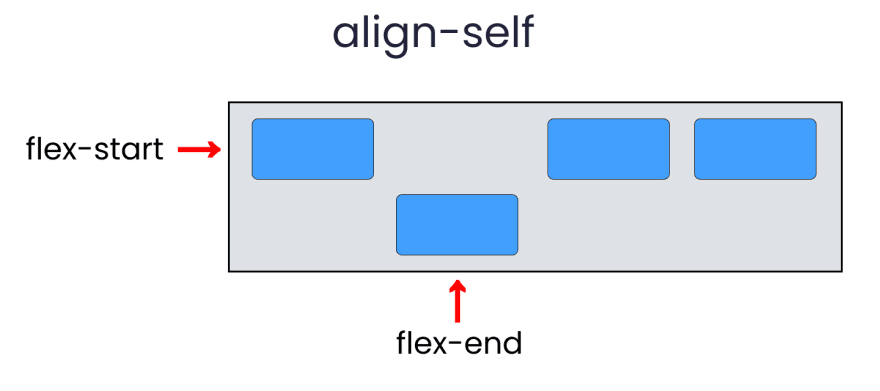
align-self
flex – grow | shrink | wrap
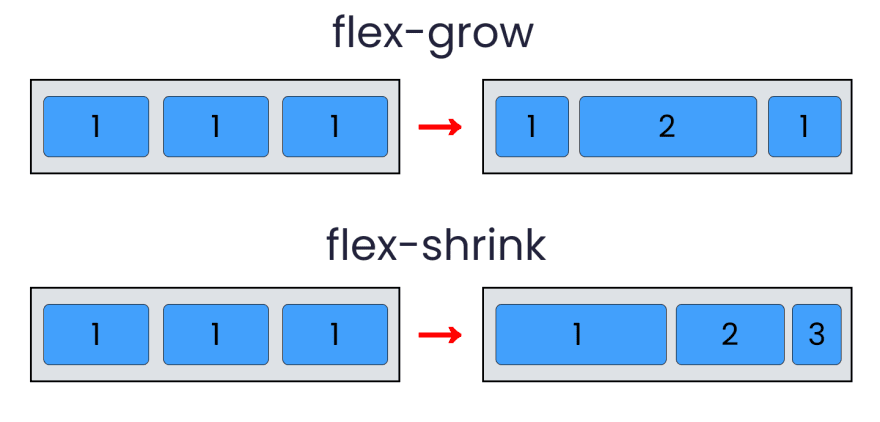
- flex-grow : Tăng kích thước flex-item dựa trên chiều rộng của flex-container.
- flex-shrink : Khả năng co lại một flex item dựa trên chiều rộng của flex-container. Đối lập với flex-grow.
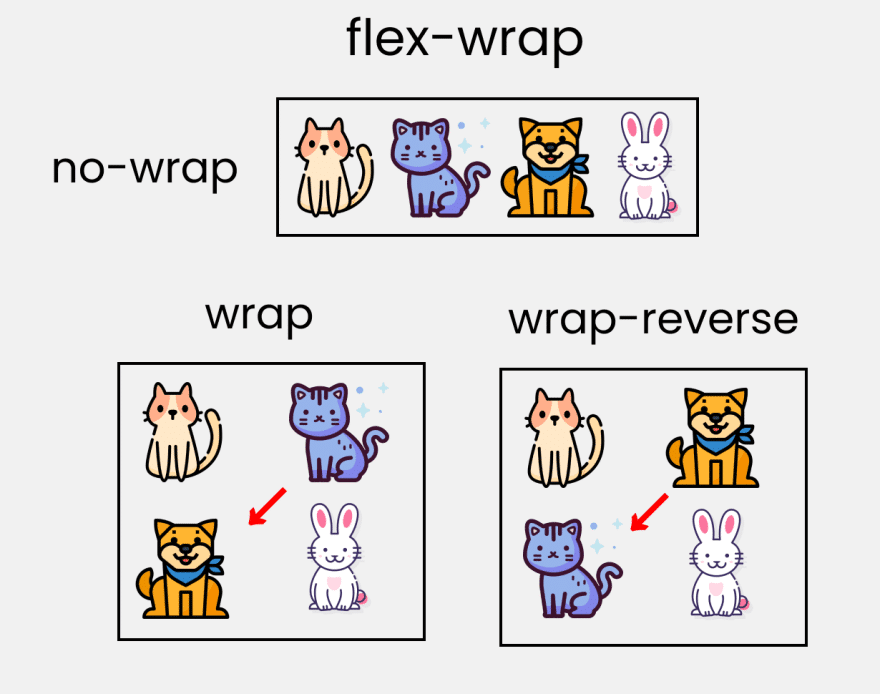
- flex-wrap : Số lượng Flex-item bạn muốn trong một dòng / hàng.
Short Hands
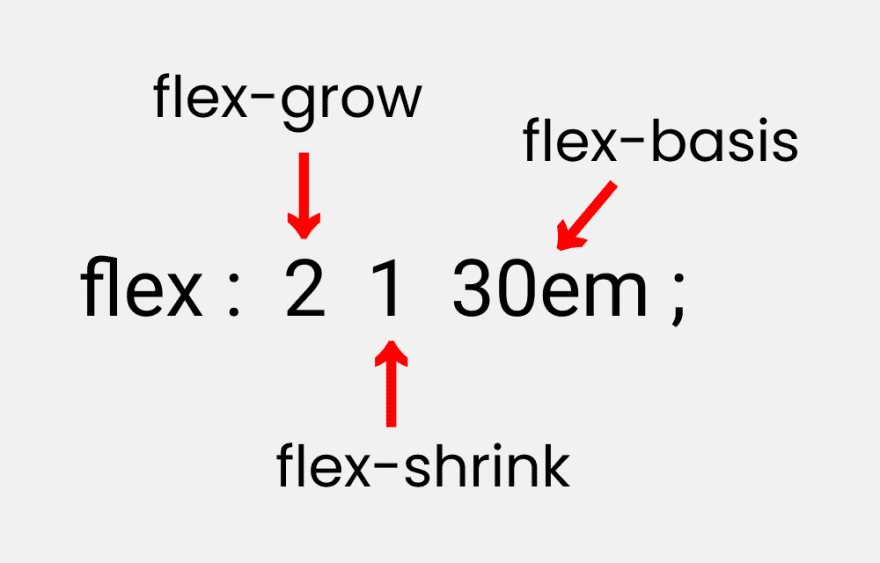
- flex : Nó là cách viết tắt để kết hợp flex-grow, flex-shrink và flex-basis.
- flex-basis : Điều này tương tự như việc thêm chiều rộng cho một flex-item, nhưng nó linh hoạt hơn. flex-basis: 10em; nó sẽ đặt kích thước ban đầu của một flex-item là 10em. Kích thước cuối cùng của nó sẽ dựa trên không gian có sẵn,flex-grow và flex-shrink.
Bài viết được dịch từ: dev.to















Bài viết hay quá! Cảm ơn admin nhé ❤😍😍😍😍😍
Thằng nào tên là An cũng lộn xào
?? gì thế bạn, thích đánh nhau ko ?
Cho xin địa chỉ nào người anh em ??
https://www.facebook.com/an.buoi
Kết bạn solo đi bạn @huy
Xóa comment là chó
Thằng nào thích solo?
T là mod nè 2 thằng ranh con kia