Giới thiệu
Emmet là một trong những tính năng gõ tắt có sẵn trong VSCode. Nếu bạn chưa biết Emmet là gì thì nói đơn giản và dễ hiểu nhất thì là bạn sẽ gõ HTML một cách ngắn gọn hơn nhưng vẫn được kết quả mình mong muốn. Có thể nói là gõ code với tốc độ ánh sáng luôn giúp bạn tích kiệm thời gian hơn rất nhiều 😀
Đối với các trình code editor khác thì cũng sẽ có những plugin hỗ trợ tích hợp Emmet nên các bạn không phải lo lắng nếu như không dùng VSCode nhé.
Ví dụ
Chắc có lẽ bạn sẽ vẫn hơi mơ hồ là sẽ sử dụng nó như thế nào mình sẽ lấy ví dụ cho bạn dễ hiểu nha. Trong VSCode bạn hãy tạo một file HTML rồi gõ đoạn code sau vào và nhấn phím Tab
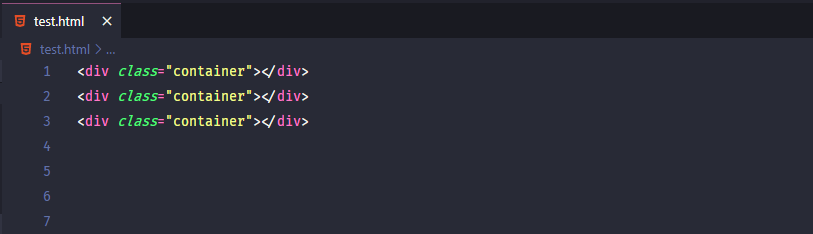
div.container*3Bạn sẽ nhận được một kết quả như thế này

Bạn thấy kết quả như thế nào quả thật là rất ngắn gọn và nhanh đúng không. Để viết được đoạn HTML ở trong hình trên có khi bạn phải mất gấp đôi đến gấp 3 thời gian viết một đoạn Emmet. 😂😂
Hướng dẫn cách sử dụng
Mặc định trong VSCode tính năng Emmet đã được bật rồi. Để có thể tùy biến và cấu hình theo ý bạn thì bạn có thể tham khảo hướng dẫn ở trang chủ của VSCode
Setting Emmet in Visual Studio Code
Ví dụ ở trên của mình chỉ là một phần rất nhỏ mà Emmet có thể làm được cho bạn. Vậy để biết hết được các cú pháp mà Emmet hỗ trợ thì xem ở đâu sau đây mình sẽ chia sẻ cho bạn link Cheat Sheet của Emmet mà ở đó bạn có thể học tất cả các cũ pháp mà Emmet hỗ trợ.
Link Cheat Sheet Emmet: https://docs.emmet.io/cheat-sheet/
Đôi khi bạn sẽ phải chỉnh sửa mã HTML của mình đúng không Emmet cũng hỗ trợ cho bạn rất nhiều tính năng để cho bạn sửa code HTML với tốc độ ánh sáng nhé. Các tính năng mà Emmet hỗ trợ bạn hãy xem ở đây
https://docs.emmet.io/actions/
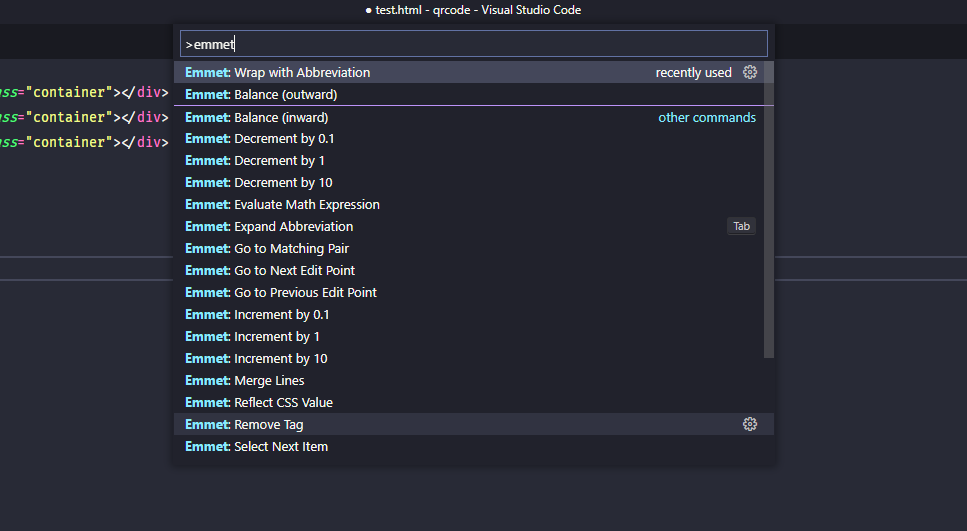
Vậy làm sao để sử dụng các tính năng này trong VSCode mình sẽ hướng dẫn cho bạn ngay sau đây. Trong VSCode bạn hãy nhấn Ctrl + Shift + P sau đó nhập Emmet nó sẽ đưa ra tất cả gợi ý những lệnh mà Emmet hỗ trợ

Chia sẻ setting phím tắt cho Emmet
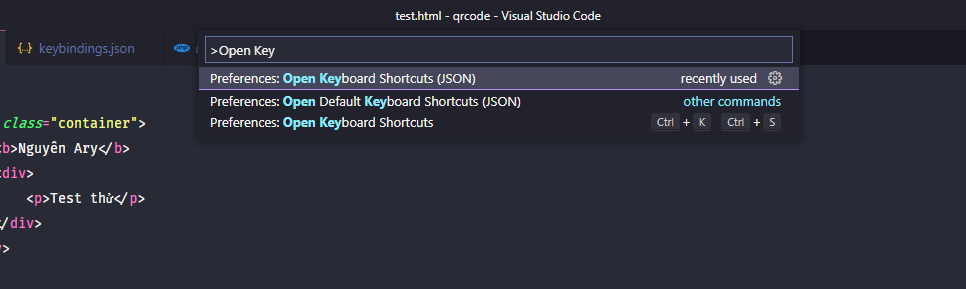
Với các lệnh Emmet ở trên mình sẽ chia sẻ cho bạn một vài setting để cài đặt phím tắt hữu ích để sử dụng nó. Ở VSCode bạn gõ Ctrl + Shift + P sau đó tìm Open Keyboard Shortcuts (JSON)

Chọn trong và ngoài
Lệnh này có tác dụng tìm kiếm thể bọc ngoài, thẻ bọc trong hoặc giới hạn nội dung trong thẻ tính từ vị trí con trỏ
[
{
"key": "ctrl+e ctrl+i",
"command": "editor.emmet.action.balanceIn"
},
{
"key": "ctrl+e ctrl+o",
"command": "editor.emmet.action.balanceOut"
}
]Bạn sẽ nhận được kết quả giống như thế này bằng cách sử dụng Ctrl + E Ctrl + I hoặc Ctrl + E Ctrl + O (Trong đó I và O nghĩa là In và Out)
Chuyển đến thẻ phụ hợp
Tức là bạn có thể chuyển tới thẻ đóng hoặc thẻ mở tương ứng với thẻ mà con trỏ chuột bạn đang đặt
[
{
"key": "ctrl+e ctrl+e",
"command": "editor.emmet.action.matchTag"
}
]Bạn sẽ nhận được kết quả giống như thế này bằng cách sử dụng Ctrl + E Ctrl + E
Xóa một thẻ
Xóa một thẻ HTML (Thẻ mở và đóng) khỏi cây HTML trong khi vẫn giữ lại nội dung bên trong
[
{
"key": "ctrl+e ctrl+d",
"command": "editor.emmet.action.removeTag"
}
]Bạn sẽ nhận được kết quả giống như thế này bằng cách sử dụng Ctrl + E Ctrl + D
Bọc toàn bộ phần tử đang chọn
Chức năng này sẽ giúp bạn bọc toàn bộ code đang highlight bằng một thẻ HTML mới
[
{
"key": "ctrl+e ctrl+w",
"command": "editor.emmet.action.wrapWithAbbreviation"
}
]Bạn sẽ nhận được kết quả giống như thế này bằng cách sử dụng Ctrl + E Ctrl + W
Tổng hợp
Nếu bạn muốn sử dụng tất cả các setting phím tắt ở trên
[
{
"key": "ctrl+e ctrl+i",
"command": "editor.emmet.action.balanceIn"
},
{
"key": "ctrl+e ctrl+o",
"command": "editor.emmet.action.balanceOut"
},
{
"key": "ctrl+e ctrl+e",
"command": "editor.emmet.action.matchTag"
},
{
"key": "ctrl+e ctrl+d",
"command": "editor.emmet.action.removeTag"
},
{
"key": "ctrl+e ctrl+w",
"command": "editor.emmet.action.wrapWithAbbreviation"
}
]Tư liệu tham khảo: https://www.stefanjudis.com